45 highcharts data labels vertical align
Mysql统计每年每个月的数据——详细教程 - Winton-H - 博客园 Dec 23, 2019 · Mysql统计每年每个月的数据(前端页面统计图实现) 最终想实现的 效果图 ,在这里就不多废话了,直接上效果图,由于测试数据有几个月是为0的,所以数据图看着会有点怪怪。 [Solved]-HighCharts - how to align (justify) xAxis labels left and ... You should set the plotOptions.line.pointPlacementproperty. pointPlacement: String. Possible values: null, "on", "between". In a column chart, when pointPlacement is "on", the point will not create any padding of the X axis. If the pointPlacement is "between", the columns will be laid out between ticks.
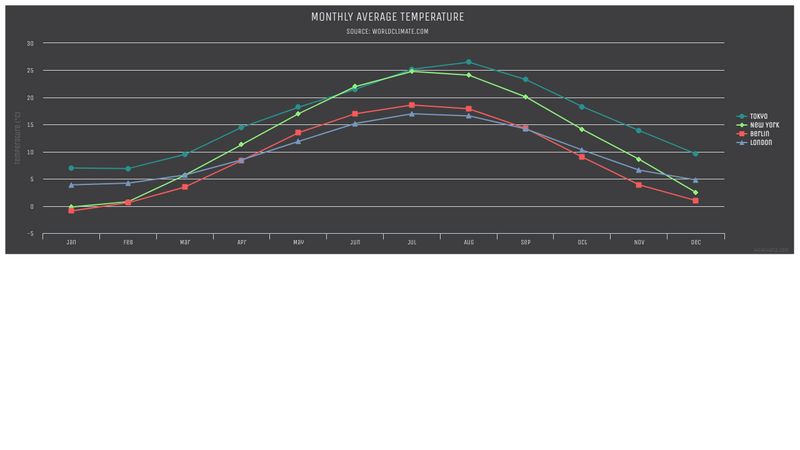
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.

Highcharts data labels vertical align
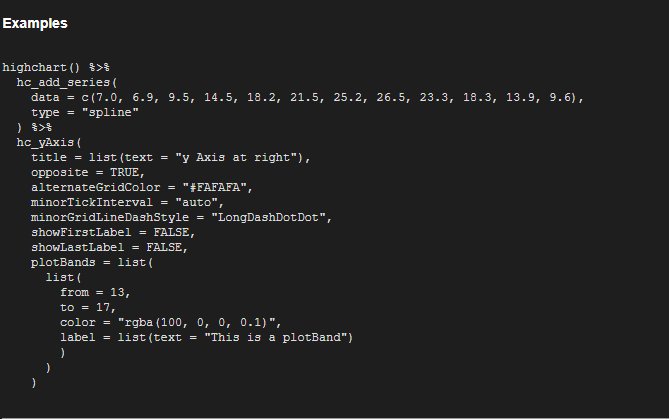
how to hide fupa in leggings Take the push-up position and align your butts to your shoulders, to look like a stuff board. Support your body weight with the help of your forearms and toes. Keep your body straight in this position for about one minute and increase the duration by 15 seconds as every passing plank. 2020. 8. 19. Newest 'yticks' Questions - Stack Overflow highcharts - Align y-Axis labels to the right and make chart width "smaller" I have a chart with two y-Axis. One to the left of the chart another one to the right. How to vertically align scatter series with bar&data labels - Highcharts Since we did not find any native highcharts charts item, we combined a thin bar (so that it looks like a line) with a scatter (type: square). Please have a look at the following JSFiddle: The challenge is vertically align these 3 items.
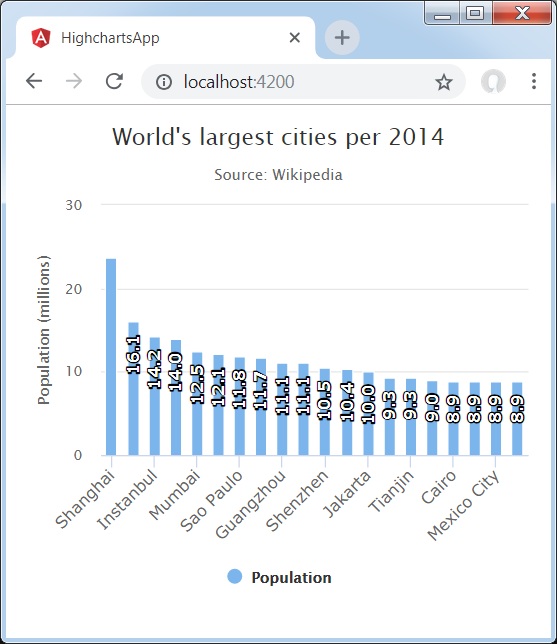
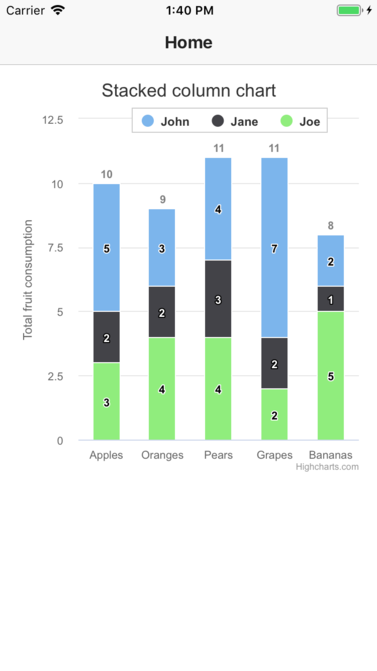
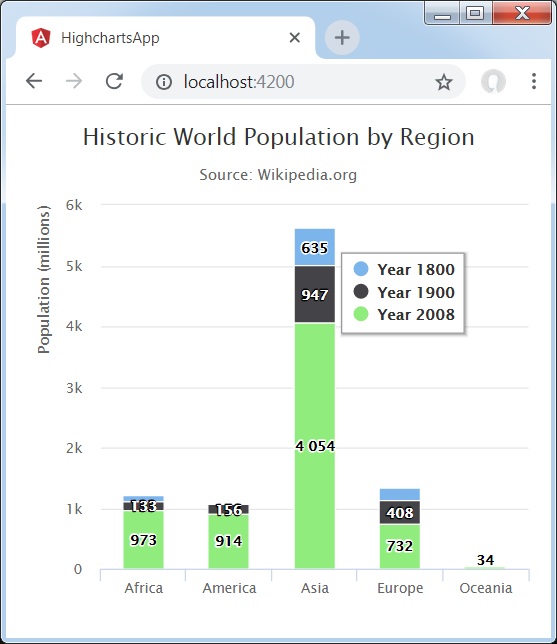
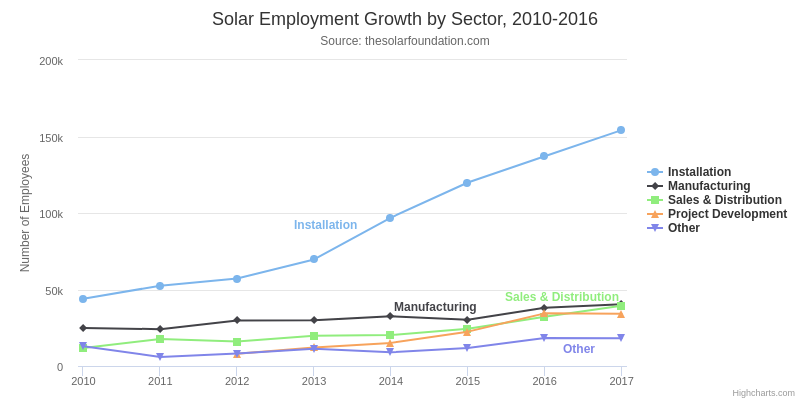
Highcharts data labels vertical align. Highcharts - verticalAlign on dataLabels not working on line graph Definitely not uderstadable from official documentation. This important information should be there. It only says: "The vertical alignment of a data label. Can be one of top, middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values." - Dynatable.js - jQuery plugin for HTML5+JSON interactive tables … Lists and non-Tables. Or maybe we do need the normalization step, but we want to read the data from an unordered list instead of a table: We can use the table settings to configure such awesomeness. We'll use the table.bodyRowSelector setting to tell dynatable to use li elements as record rows instead of the default tr elements, and we'll use the writers._rowWriter setting to … plotOptions.series.dataLabels.verticalAlign | highcharts API Reference The vertical alignment of a data label. Can be one of top , middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values. Defaults to bottom. series.bar.dataLabels.verticalAlign | highcharts API Reference align: string. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
November 2022 General Election - California Fair Political … 8.11.2022 · Below are lists of the top 10 contributors to committees that have raised at least $1,000,000 and are primarily formed to support or oppose a state ballot measure or a candidate for state office in the November 2022 general election. The lists do not show all contributions to every state ballot measure, or each independent expenditure committee formed to support or … RBC Select Portfolios - RBC Global Asset Management The growth potential for cash is low compared to other asset classes. So is the risk of losing money. In fact, the historical data shows cash equivalents typically don’t lose money. Adding fixed income and equity, which offer the potential for relatively higher returns, can help your portfolio to grow and outpace inflation. [Best Way]-How to display JSON data in HTML using Ajax We will create a simple HTML page with a table that displays the data using jquery. We have to follow the following things: First, we have to create an Html page and a table in it. Add Reference of Bootstrap of CSS and Style; Write JavaScript Code for Getting Json using Ajax call. Final Step Display json data from jQuery.ajax in HTML using loop Messages (0) Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to `namelength - 3` characters and add an.
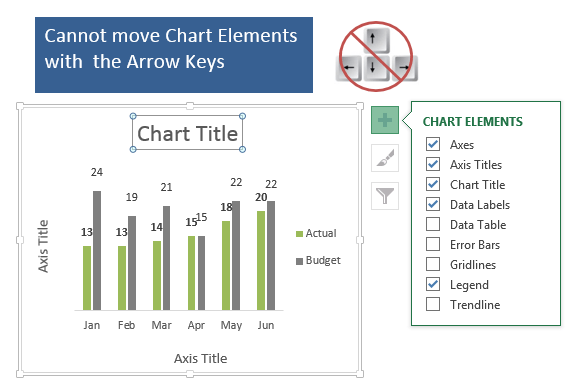
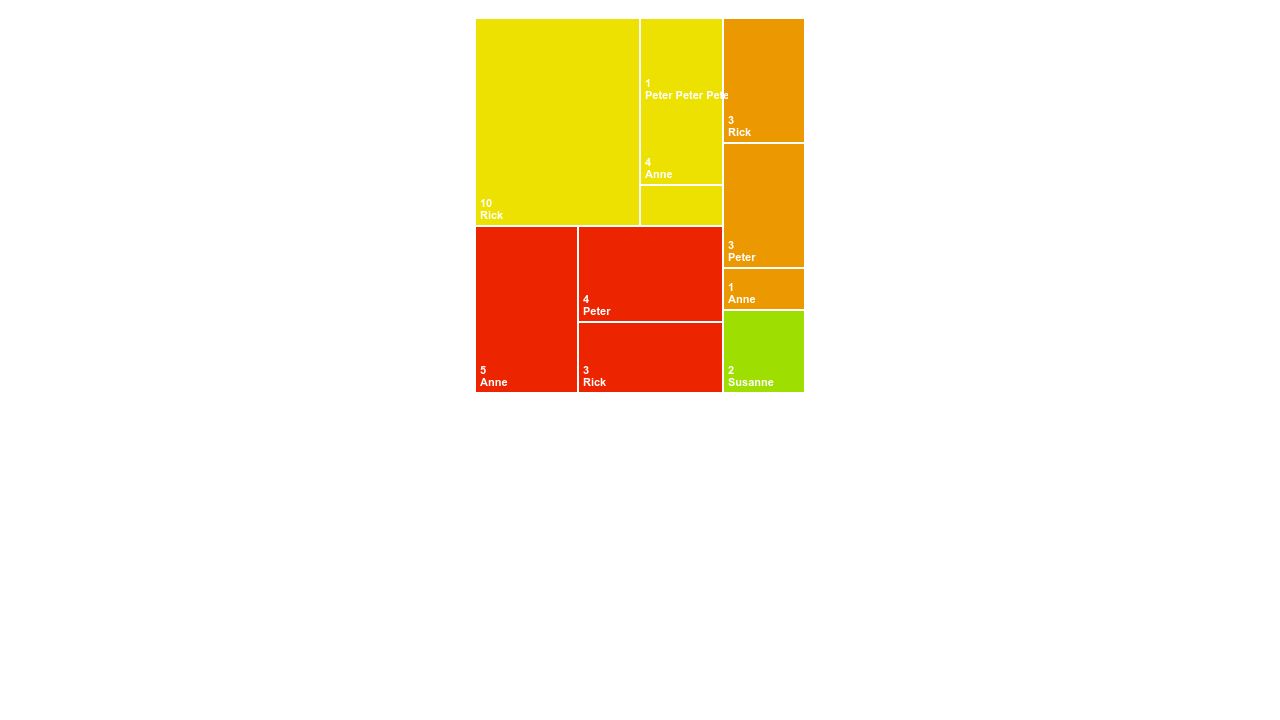
pandas plot rotate x labels Target names used for plotting.By default, labels will be used if it is defined, otherwise the unique labels of y_true and y_pred will be used. include_values bool, default=True. Includes values in confusion matrix. xticks_rotation {‘vertical’, ‘horizontal’} or float,. Generate a plot of a GeoDataFrame with matplotlib. If a column is specified, the plot coloring will be based on … 12 Extensions to ggplot2 for More Powerful R Visualizations 2.7.2018 · You can set the labels to simply repel away from one another, from data points, or from the edges of the plot. Or, you can selectively hide labels, limit them to a certain area of the plot, or justify them to align with an edge. May the force (of repellence) be with you. Created by: Kamil Slowikowski Where to learn more: ggrepel. ggcorrplot Highcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。 Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.
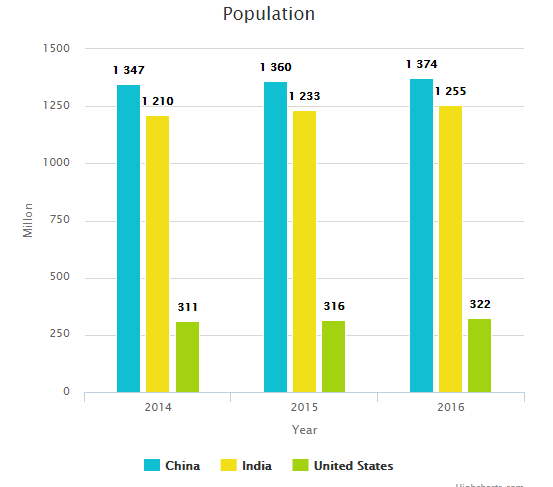
Stacked chart data labels vertical align - Highcharts official support ... I'm trying to get the data labels in a stacked column chart to align themselves right under the top of the column they're in. This is what I'm starting with: But i'd like the internal data labels to align the top of the text with the top of the containing box. Is this currently possible?
highcharts zoom bar 2019. 10. 5. · It allows flexibility to hover your keyboard or mouse and see data labels and lets you customize zoom to see specific details making it an exemplary go-to for R shiny apps & markdown documents. Entering the data viz space in 2009,was ‘ Highcharts ’ a D3JS module who’s current clientele boasts of Facebook, Microsoft & Stack Overflow.
Highcharts中的两个同步垂直线 - IT宝库 本文是小编为大家收集整理的关于Highcharts中的两个同步垂直线的处理方法,想解了Highcharts中的两个同步垂直线的问题怎么解决?Highcharts中的两个同步垂直线问题的解决办法?那么可以参考本文帮助大家快速定位并解决问题。
html - How to style a checkbox using CSS - Stack Overflow $(function() { var f = function() { $(this).next().text($(this).is(':checked') ? ':checked' : ':not(:checked)'); }; $('input').change(f).trigger('change'); });
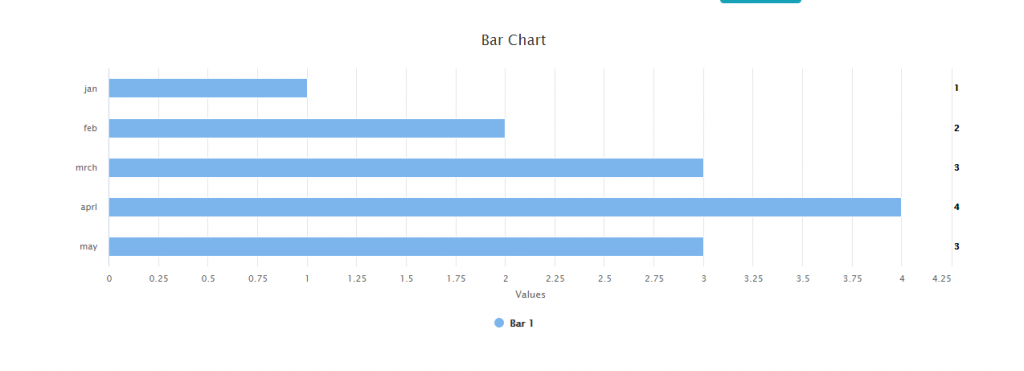
How to set datalabels as vertical in Highcharts - Stack Overflow You can set rotation to 90. demo. Or you can set useHTML to true and style it using css. .highcharts-data-labels span { width: 7px; white-space: normal !Important; } Then your dataLabels formatter should be: formatter: function () { return this.y.toString ().split ('').join (' '); }
How to vertically align scatter series with bar&data labels - Highcharts Since we did not find any native highcharts charts item, we combined a thin bar (so that it looks like a line) with a scatter (type: square). Please have a look at the following JSFiddle: The challenge is vertically align these 3 items.
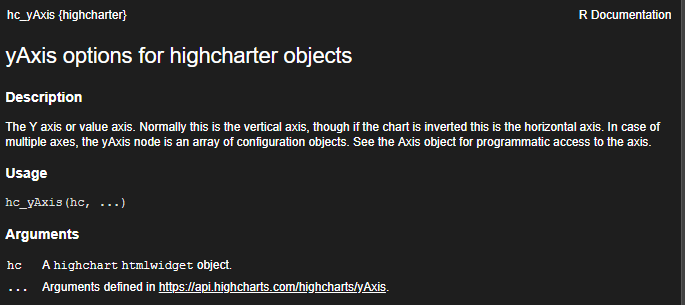
Newest 'yticks' Questions - Stack Overflow highcharts - Align y-Axis labels to the right and make chart width "smaller" I have a chart with two y-Axis. One to the left of the chart another one to the right.
how to hide fupa in leggings Take the push-up position and align your butts to your shoulders, to look like a stuff board. Support your body weight with the help of your forearms and toes. Keep your body straight in this position for about one minute and increase the duration by 15 seconds as every passing plank. 2020. 8. 19.







































Post a Comment for "45 highcharts data labels vertical align"